
Conţinut
- Software nou
- 01. Google Currents
- Pro
- Contra
- Exemplu
- 02. Treesaver
- Pro
- Contra
- Exemplu
- 03. Cadrul Baker
- Pro
- Contra
- Exemplu
- 04. Compendiul Laker
- Pro
- Contra
- Exemplu
- 05. Editare Kindle pentru periodice
- Pro
- Contra
- Exemplu
- 06. Adobe Digital Publishing Suite
- Pro
- Contra
- Exemplu
- 07. WordPress
- Pro
- Contra
- Exemplu
- 08. Magaka
- Pro
- Contra
- Exemplu
- 09. Proiectează-ți propria revistă
- Pro
- Contra
- Exemplu
- 10. Facebook
- Pro
- Contra
- Exemplu
- Concluzie
- I-a plăcut asta? Citiți acestea!
Lasa-ma sa ghicesc. Aveți o echipă uriașă de designeri și dezvoltatori cu înaltă calificare care vă utilizează bugetul nelimitat pentru a publica în mod regulat conținutul dvs. frumos, bine scris, pentru fiecare tip de dispozitiv. Fiecare dispozitiv este apoi testat pentru a se asigura că este o experiență intuitivă și lizibilă pentru clienții fideli. Hmmm ... probabil nu este realitate pentru majoritatea dintre noi.
Vestea minunată este că abonamentele digitale cresc și oamenii cumpără dispozitive pentru a citi mai mult conținut. Este un moment interesant pentru publicațiile digitale, iar piețele precum Chioșcul de ediții Apple îi ajută pe consumatori să găsească mai mult din ceea ce le place și să se aboneze cu ușurință.
Dar iată problema: versiunile dispozitivelor, capacitățile hardware, sistemele de operare, specificațiile de memorie și orice altceva se schimbă în fiecare zi. La fel și cantitatea de conținut pe care oamenii o citesc și interacționează. Editorii trebuie să poată ajunge la un public cât mai larg, menținând în același timp un flux de lucru și un buget sănătoși. Cum este posibil acest lucru?
Software nou
De asemenea, sunt în creștere noile instrumente pentru proprietarii de site-uri web, managerii de conținut și editorii. Mai jos veți găsi recenzii despre 10 metode de a vă transmite conținutul către un public mai larg. Am inclus argumente pro și contra pentru fiecare instrument, precum și exemple de site-uri, astfel încât să puteți vedea rezultatul lor final în acțiune. Unele necesită un dezvoltator experimentat, în timp ce altele sunt mai plug-n-play. Indiferent de scenariul dvs., există cu siguranță ceva acolo pentru a vă satisface nevoile și a vă construi publicul.
Tot ceea ce menționez mai jos vă poate ajuta să creați conținut care funcționează în mai multe locuri. Nu am inclus în mod specific produse care creează numai documente PDF sau numai aplicații Flash sau care publică numai pe iPad, de exemplu.
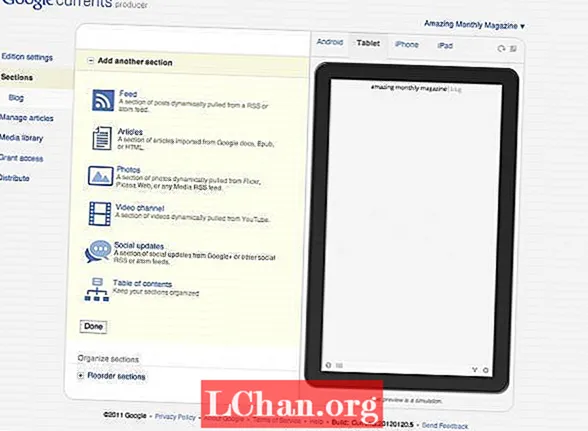
01. Google Currents
Google Currents este la fel de drag-and-drop pe măsură ce apar. Platforma de autoservire pentru editori vă permite să creați diferite secțiuni ale publicației dvs. și să o vizualizați într-un simulator pentru Android, tabletă, iPad sau iPhone. Puteți importa articole din Google Docs, puteți încărca conținut media sau puteți crea secțiuni dintr-un flux RSS sau o pagină Google+. Atâta timp cât veți afla că produsul final va arăta similar cu multe aplicații de agregare de știri și sunteți în regulă cu asta, vă vor plăcea revistele Contents.
Pro
Dacă începeți de la zero și nu aveți buget, acesta este probabil un loc minunat pentru a începe. Simulatoarele încorporate oferă un feedback instantaneu frumos cu privire la aspectul pe care îl creați.
Contra
Am găsit sistemul neintuitiv. Adesea, secțiunile pe care le-am creat au funcționat în unele formate de ieșire și nu în altele și a fost uneori dificil să depanăm. Dacă aveți un designer, acesta îi poate înnebuni. Nu aveți prea mult control asupra rezultatului, temei sau stilului revistei.
Exemplu
Good folosește aspectul de bază al grilei Google Currents pentru a împărți revista în secțiuni precum „Știri”, „Afaceri” și „Proiectare”. Secțiunile în sine sunt similare cu un aspect în stil Flipboard cu gesturi de glisare pentru a pagina.

02. Treesaver
Treesaver este un cadru JavaScript care vă ajută să creați paginate, machete în stil revistă folosind HTML5 și CSS3. Navigarea într-o revistă Treesaver este intuitivă, iar aspectele dinamice revin pentru a se potrivi cu orice ecran de dimensiuni.
Pro
Treesaver este probabil cel mai bun format aici pentru conținutul pe care l-ați citit într-un tren de navetiți aglomerat. Glisarea rapidă și intuitivă pentru a schimba paginile este mult mai ușoară decât derularea și încercarea de a vă păstra locul. Doar „swish” și puteți citi rapid articole.
Cadrul de imagine receptiv al Treesaver asigură că dispozitivul descarcă o imagine cu dimensiuni adecvate. Este interesant, deoarece imaginile nu trebuie să fie la fel, ceea ce ar putea fi foarte puternic pentru agenții de publicitate.
Contra
Treesaver nu are un singur sistem formal de gestionare a conținutului asociat, deci poate fi nevoie de timp fie să construiți conținutul manual, fie să creați un sistem pentru a genera conținut formatat de Treesaver. Există un plug-in pentru Expression Engine (EESaver) și unul pentru Django (DjTreesaver) și există, de asemenea, șabloane și boilerplates.
Exemplu
Știrile sportive și-au creat ediția digitală cu Treesaver și funcționează excelent ca aplicație iPad, precum și într-un browser desktop.

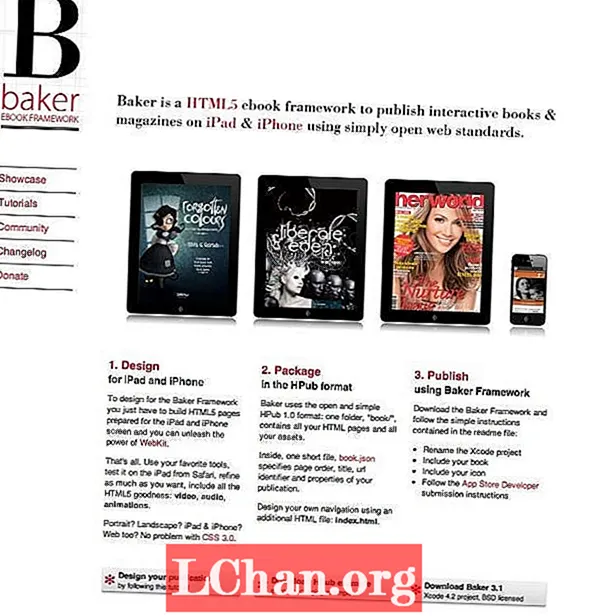
03. Cadrul Baker
Baker este un cadru de cărți electronice HTML5 pentru publicarea de cărți și reviste interactive care utilizează standarde web deschise. Vă creați cartea ca o colecție de fișiere HTML, CSS, JS și imagine. Apoi, pentru a crea o aplicație iOS, aruncați-le într-un folder cu un manifest book.json personalizat și creați folosind proiectul Baker Xcode. Cea mai bună sursă de caracteristici și erori se află pe pagina Github, acest lucru vă va oferi o idee despre ce este acceptat și ce să evitați.
Pro
Există deja mai multe cărți și reviste create de Baker în App Store, astfel încât cadrul funcționează pentru mulți oameni.
Asistența pentru Chioșcul Apple este încorporată în cea mai recentă versiune a Baker, astfel încât conținutul dvs. să poată fi în Chioșc în mod implicit, dacă alegeți.
Contra
Deși există un eșantion de fișiere de cărți HTML de descărcat pe Github, nu există prea multe îndrumări în ceea ce privește ceea ce puteți sau ar trebui să faceți pentru a profita la maximum de platformă.
Exemplu
Baker păstrează o listă actualizată de cărți și reviste create cu cadrul lor. Cel mai bun mod de a le da impresia este să descărcați câteva și să aruncați o privire. În timp ce le puteți folosi exemplarul HTML5 ca șablon pentru cărțile HTML5, Baker se concentrează pe cărți pentru dispozitive iOS.

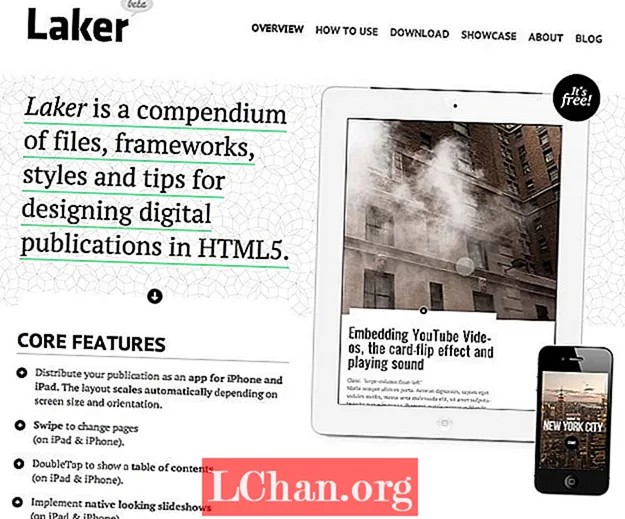
04. Compendiul Laker
Compendiul Laker este construit pe partea de sus a Baker Framework, dar se concentrează mai mult pe aspectul HTML5 al publicațiilor digitale față de Baker, care se concentrează mai mult pe publicațiile iOS. Laker este un set de fișiere, linii directoare de proiectare și stiluri pentru a face o publicație în HTML5 care poate fi convertită și într-o aplicație iOS. Profită de lucruri precum Less Framework, jQuery și jPlayer, precum și pentru a îmbunătăți componentele de design și interacțiune ale creațiilor sale.
Pro
Site-ul web Laker are detalii excelente despre caracteristicile și componentele sale, astfel încât să puteți vedea foarte repede ce piese sunt disponibile și cum să le utilizați.
Contra
Pentru a profita cel mai bine de Laker, trebuie să fii foarte confortabil cu lucruri precum Less și jQuery. Dacă sunteți familiarizați cu ei, puteți crea modele frumoase, dar dacă nu, publicațiile dvs. pot fi puțin limitate.
Exemplu
Vitrina Laker include atât reviste, cât și cărți descărcabile în App Store. Automotive Agenda, creat de autorul The Laker Compendium, oferă o imagine de ansamblu frumoasă a ceea ce sunt capabile să facă publicațiile Laker Compendium.

05. Editare Kindle pentru periodice
Publicarea Kindle pentru periodice este în prezent în versiune beta. Cu toate acestea, acest sistem este ușor de utilizat și transformă conținutul dvs. într-o versiune .mobi pe care o puteți oferi gratuit pe propriul site sau o puteți vinde prin intermediul pieței Amazon. Multe eReadere populare pot citi și formatul .mobi.
Pro
Fluxul de venituri gata pregătit vă ajută să vă vindeți conținutul mai ușor.
Contra
Formatarea permisă de Kindle în acest moment este puțin restricționată, deci este posibil să trebuiască să încercați mai multe versiuni ale conținutului dvs. înainte de a fi mulțumit de aspectul acestuia.
Exemplu
Un abonament lunar Kindle la Washington Post costă 11,99 USD și include o perioadă de încercare gratuită de două săptămâni. Problemele sunt livrate zilnic fără fir la Kindle și acceptă toate dispozitivele din familia Kindle, cu excepția Kindle Cloud Reader.

06. Adobe Digital Publishing Suite
În timp ce Adobe Digital Publishing Suite se concentrează în prezent pe crearea de experiențe interactive de citire digitală pentru dispozitive tabletă, acestea dau semne de extindere într-un flux de lucru mai mult HTML5 și de producție pe mai multe platforme pentru dispozitive. În prezent, sistemul constă din servicii găzduite și tehnologie de vizualizare. Este folosit de editorii care se bazează foarte mult pe InDesign, deoarece economisește timp de integrare. Cu toate acestea, recent și-au anunțat planurile de a-și actualiza sistemul actual pentru a permite dispuneri lichide prin HTML5. Acest lucru ar oferi editorilor posibilitatea de a publica pentru mai multe platforme, inclusiv diferite dimensiuni de dispozitive mobile.
Pro
Foarte puține modificări ale fluxului de lucru pentru persoanele familiare cu produsele Adobe deja.
Contra
În prezent, formatele de ieșire sunt doar pentru tablete: iPad și Android.
Exemplu
Galeria de publicații Adobe oferă o varietate de publicații pe care le puteți descărca acum pentru tablete iPad și Android, inclusiv ghiduri de călătorie și reviste din întreaga lume.

07. WordPress
WordPress este CMS pentru multe publicații online, precum revista Contents și Bangor Daily News. WordPress este un mod frumos de a permite mai multor autori să adauge ei înșiși conținut la o publicație, oferind în același timp editorului o mulțime de oportunități de a personaliza aspectul. Știrile zilnice Bangor au construit un sistem foarte interesant care le permite, de asemenea, să publice din Google Docs în WordPress și apoi în Adobe InDesign pentru ediția lor tipărită.
Pro
Comunitatea din jurul WordPress este mare, deci sunt mari șanse ca pluginurile de care aveți nevoie pentru lucruri precum calitatea de membru, conținut limitat pentru non-abonați și formatarea mobilă, să existe deja.
Contra
WordPress este în esență un motor de blog. Deci, dacă căutați ceva pentru a publica conținut zilnic sau săptămânal, s-ar putea să fie potrivit. Cu toate acestea, dacă sunteți în căutarea unei publicații mai ambalate, cum ar fi o revistă lunară cu un început și un sfârșit, probabil va fi necesară personalizarea.
Exemplu
Conținutul a fost început în noiembrie 2011 și este dedicat strategiei de conținut, publicării online și lucrărilor editoriale de școală nouă.

08. Magaka
Magaka este un cadru de revistă HTML care funcționează pe mai multe dispozitive și browsere. Cu toate acestea, formatul său este foarte diferit de multe alte sisteme discutate în acest articol. Magaka funcționează încărcând un fișier HTML care încarcă cadrul Magaka și apoi extrage datele revistei dintr-o structură JSON. Aceasta include metadatele, titlul, cuprinsul și tot ceea ce este între ele. De fapt, puteți chiar să specificați mai multe versiuni ale publicației dvs. în structura respectivă și să o afișați pe cea corectă în funcție de dimensiunea ecranului dispozitivului, orientarea și caracteristicile dispozitivului.
Pro
Magazinul eșantion are mai multe componente interactive unice și interesante, cum ar fi desenul, ceea ce face să fie distractiv de citit.
Contra
Pentru cineva care nu este familiarizat sau confortabil cu JSON și JavaScript, Magaka se poate simți la început prea complex.
Exemplu
Revista Sample oferită de Magaka este interesantă mai ales datorită interactivității sale. Vă puteți atrage singuri în revista, de exemplu, puteți explora diverse opțiuni de navigare, puteți privi reclame experimentale și puteți încerca să citiți atât pe orizontală, cât și pe verticală. Poate că aceasta nu este cea mai frumoasă revistă, dar oferă cu siguranță o experiență captivantă.

09. Proiectează-ți propria revistă
Dacă vă simțiți bine să proiectați și să creați HTML, de ce să nu încercați să vă creați propriul dvs. de la zero? Pentru publicațiile mici cu expertiză internă, HTML este o pânză flexibilă. Sistemele de rețea, cum ar fi 960, Blueprint și Golden Grid System, sunt toate sisteme bune pentru a oferi o structură de bază pentru proiectarea dvs. A nu avea șabloane este interesant pentru unii oameni și teribil de vag pentru alții. Dar dacă doriți să puteți obține o mulțime de creativitate și nu vă place senzația de a fi încadrat într-un cadru, poate că proiectarea fiecărei pagini de la zero este potrivită pentru dvs.
Pro
Fără restricții, cu siguranță nu încercați să vă încurcați designul într-un cadru nepotrivit.
Contra
Lipsa structurii poate fi un pic prea deschisă pentru ca unii oameni să poată face față acestora.
Acest lucru funcționează numai pentru o echipă cu abilități excelente în HTML și CSS și poate dura foarte mult.
Exemplu
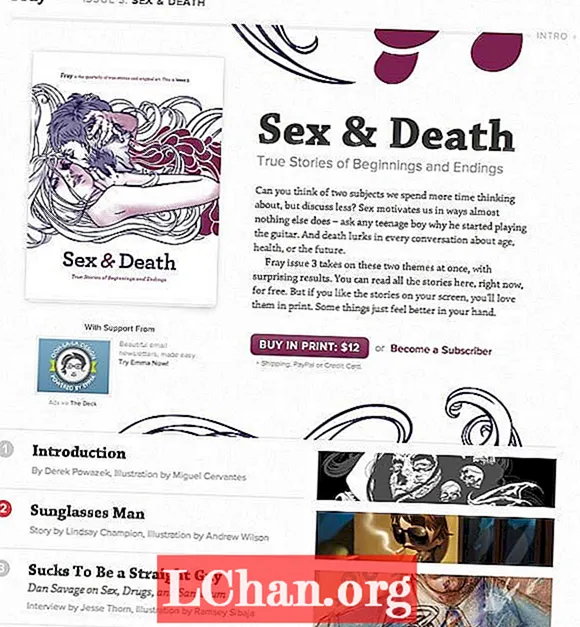
Fray a apărut într-o anumită formă din 1996. Acum este o serie de cărți produse independent, fiecare axată pe o temă centrală de povestire. Puteți cumpăra problemele lor de pe site, vă puteți abona sau vizualiza versiunile HTML. Articolele sunt în HTML simplu și derulează vertical, fiecare însoțit de lucrări personalizate.

10. Facebook
În ultimele luni, am văzut o creștere a numărului de editori care folosesc Facebook pentru a-și distribui conținutul. The Guardian și Wall Street Journal, de exemplu, au creat aplicații Facebook care funcționează publicând povești pe Facebook și lăsând cititorii să comenteze și să interacționeze cu poveștile din Facebook.
Pro
Facebook oferă un public gata pregătit, astfel încât potențialul de a descoperi noi clienți și cititori este mare.
Contra
Aplicațiile cu o mulțime de materiale de lectură au tendința de a împărtăși excesiv și de a enerva prietenii cititorilor care pot dezactiva sau ascunde activitatea.
Exemplu
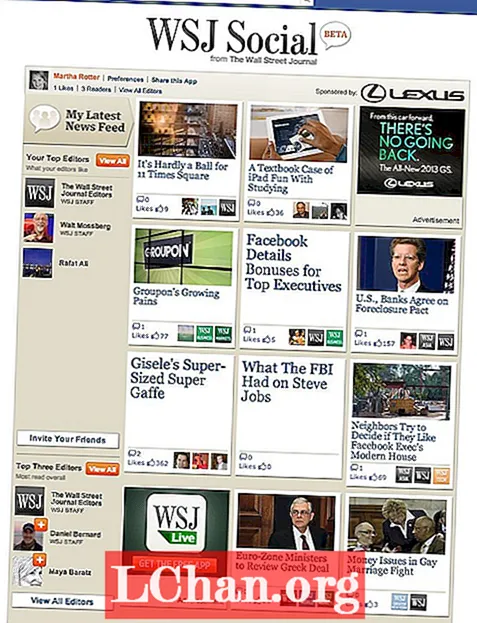
Wall Street Journal Social oferă articolele sale gratuit prin Facebook și le partajează în mod implicit pe pereții utilizatorilor. Pentru persoanele care petrec mult timp în fiecare zi pe Facebook, aceasta pare o modalitate bună de a publica și distribui știri și articole.

Concluzie
Ce urmeaza? Este o întrebare încă fără răspuns. Nu există răspunsuri clare la probleme precum defilarea versus paginarea. Gesturile intuitive și liniile directoare ale interfeței cu utilizatorul variază de la dispozitiv la dispozitiv. Oamenii sunt entuziasmați de conținutul interactiv pentru educație, dar cât de clar este că este mai eficient sau crește înțelegerea? Există încă multe de cercetat și de descoperit, motiv pentru care aceasta este o zonă atât de fascinantă în acest moment. Dar, pentru a citi mai multe de la oameni care se gândesc mult la acest domeniu, consultați unii dintre următorii scriitori influenți și vorbitori despre publicații digitale și experiențe de lectură.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
De asemenea, aruncați o privire asupra acestor evenimente anuale:
- Conferința TOC (Tools of Change) de la O'Reilly
Martha Rotter este cofondator al Woop.ie și a lansat recent revista irlandeză de tehnologie Idea. Martha scrie în mod regulat despre tehnologie și publicare digitală. Ea ține prelegeri despre dezvoltarea web la Colegiul Național din Irlanda și conduce OpenCoffee Dublin.
I-a plăcut asta? Citiți acestea!
- Cum să creați o aplicație
- Descărcați cele mai bune fonturi gratuite
- Cele mai bune fonturi web gratuite pentru designeri
- Șabloane de pliante utile și inspiratoare
- Cele mai bune filme 3D din 2013
- Descoperiți ce urmează pentru Realitatea Augmentată
- Descărcați texturi gratuite: de înaltă rezoluție și gata de utilizare acum


