Conţinut
- 1. Starea ONE
- 2. AppCod.es
- 3. Cocoon.js
- 4. Hârtie
- 5. Flux mixpanel
- 6. Tastați Butter
- 7. Codiqa
- 8. iDraw 1.3 pentru iPad
- 9. Breezi
- 10. Aptus
Are internet anotimpuri? Dacă da, sunt regulate, regionale? Cât de multe sunt acolo? Luna aceasta pare să fi scos la iveală o recoltă de aplicații orientate spre o nouă creștere. Și, în unele cazuri, atât la nivel financiar, cât și tehnic și creativ.
Poate că economia online demonstrează un fel de rezistență la starea de rău globală legată de credit. Dacă este așa, acest lucru trebuie să se datoreze în parte faptului că lumii virtuale îi lipsesc unele dintre barierele de intrare care afectează economia fizică.
Dacă aveți o idee bună și abilitatea de a o face reală, aveți un public de milioane care așteaptă să vă plătească pentru necazuri. Ar putea fi un joc cu care ați venit, cocoon.js îl va intra în magazinul de aplicații. Și odată ajuns acolo, AppCod.es vă va ajuta să-l vindeți.
Dacă aveți deja mult trafic, Mixpanel vă poate ajuta să înțelegeți fluxul acestuia. Și dacă doar te gândești, Paper oferă spațiul perfect pentru a surprinde ideile care ți-ar putea face avere. Să sperăm că mayașii au greșit, 2012 începe să simtă că are potențial.
1. Starea ONE
Preț: Contactați furnizorul
Condiția ONE permite spectatorilor să parcurgă o scenă de parcă ei (și iPad-ul lor) ar fi capturat acțiunea așa cum s-a întâmplat. Nu există nicio îndoială că acest player video încorporabil produce o experiență interesantă pentru video, dar necesită destul de multă planificare.
Oricine dorește să utilizeze playerul în cadrul aplicației sale trebuie să preia în mod eficient Condition ONE ca partener care vă va sfătui cu privire la camere / editare, apoi va stăpâni videoclipul și îl va returna cu mânere API gata pentru încorporare.
Este o bucată frumoasă de tehnologie, să sperăm că vor reuși să găsească o modalitate de a o face disponibilă pe scară largă.

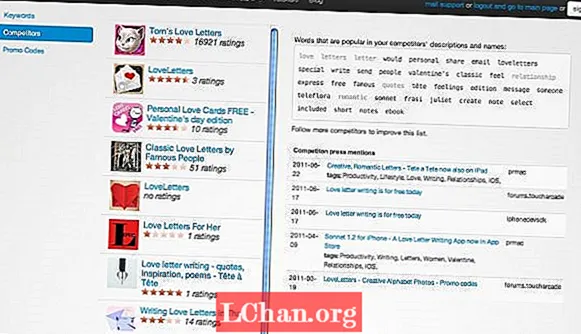
2. AppCod.es
Preț: 14,95 USD pe lună
Din păcate, nu este suficient să îți vină o idee grozavă pentru o aplicație. Nici măcar nu este suficient să-l proiectăm și să-l implementăm bine. Odată ce este în natură, există o mulțime de concurență și un sistem de căutare / clasificare neevident cu care trebuie să ne ocupăm.
SEO este o parte inevitabilă a ecuației de dezvoltare a aplicațiilor și AppCode.es vă oferă instrumentele necesare pentru a gestiona multe dintre cele mai importante aspecte. Opțiunile de denumire, cuvintele cheie și probabilitățile de clasare, toate pot fi testate, comparate și monitorizate. appcod.es poate, de asemenea, să țină evidența concurenților dvs. în timp ce luptați pentru slotul numărul unu.
Proiectat cu multe tutoriale video, AppCode.es nu este ieftin, dar ar putea fi util dacă vă aflați pe o piață aglomerată.

3. Cocoon.js
Preț: Gratuit
Este o mulțime de distracție cu elementul de pânză HTLM5. Dar odată ce ați terminat de dezvoltat hibridul platformă-aventură-sim ucigaș, veți începe inevitabil să priviți platformele mobile cu un grad de gelozie până acum necunoscut.
Cocoon.js înseamnă că nu trebuie să vă îngrijorați - doar câteva personalizări ale codului dvs. și jocul dvs. poate fi rulat pe iOS sau Android, vândându-se prin magazinele de aplicații și, în general, suflând mintea oamenilor.
Pe lângă portarea jocurilor pe dispozitive tactile, cocoon.js este destinat în mod special să câștige venituri, oferindu-vă achiziții în aplicație, integrare socială alături de acces la resursele dispozitivelor native.

4. Hârtie
Preț: Gratuit
IPad-ul se potrivește în mod natural pentru rolul de a lua note / schițe / cărți de idei all-in-one, iar cincizeci și trei, dezvoltatori de hârtie, au valorificat acest lucru oferindu-le aplicației un aspect simpatic Moleskine-esque.
Hârtia vine cu stiloul de cerneală gata pentru a fi desenat, o paletă simplă și o radieră. Unelte suplimentare, cum ar fi creion, marker și acuarelă costă fiecare 1,49 GBP. Anularea se realizează printr-o acțiune gestuală de „derulare înapoi”, menținând totul foarte intim.
Deși aceasta nu este o soluție perfectă, hârtia este cu siguranță plăcută de utilizat și pe măsură ce evoluează ar putea deveni un favorit.

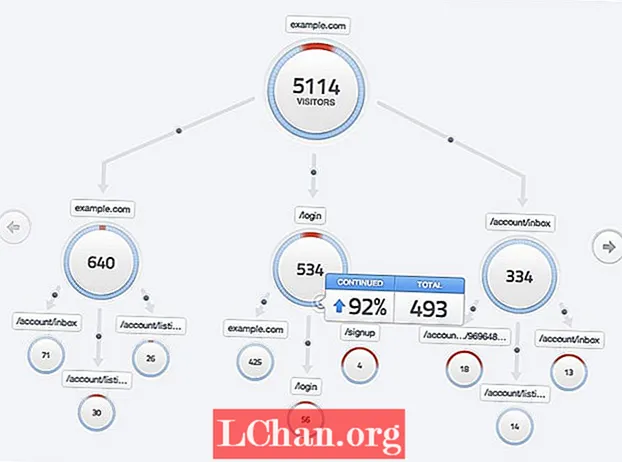
5. Flux mixpanel
Preț: Gratuit
Flow vă spune nu doar câți vizitatori au avut sau nu au avut site-ul dvs., ci vă arată cum și-au găsit drumul în jurul paginilor care îl compun. Folosind o diagramă arborescentă atractivă și receptivă, puteți monitoriza aproape în timp real, căile pe care oamenii le urmează prin site-ul dvs.
Aflarea căilor populare vă va permite să vă gentrificați acele căi. De asemenea, vă va oferi feedback util cu privire la rutele de care se feresc utilizatorii. Modificările tale vor avea efectul dorit? Feedbackul rapid vă va ajuta să decideți.

6. Tastați Butter
Preț: Gratuit
Kerning - modificarea spațiilor dintre anumite perechi de litere pentru a da o citire vizuală mai bună - este o artă plastică. Unul cu care este foarte ușor să treci peste bord, dar totuși o piatră de temelie a tipografiei bune. TypeButter pune această putere la dispoziția paginilor dvs. web stimulate de jQuery.
TypeButter trebuie doar să fie inclus în jQuery, împreună cu fonturile pe care le-ați configurat pentru utilizare - pachetul vine cu standarde, dar vă puteți „rula propriile”.
Deși puteți dori să înregistrați fiecare pereche de litere dacă doriți, probabil că vă recomandăm să aplicați numai înscrierea la titluri, mai degrabă decât la copierea corpului pentru performanță, dacă nu altceva.

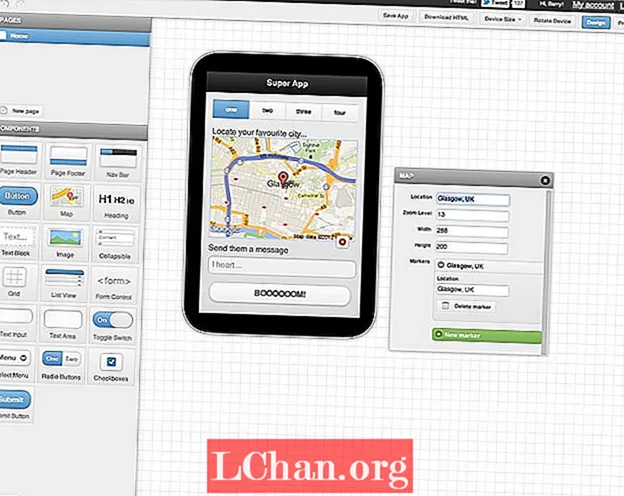
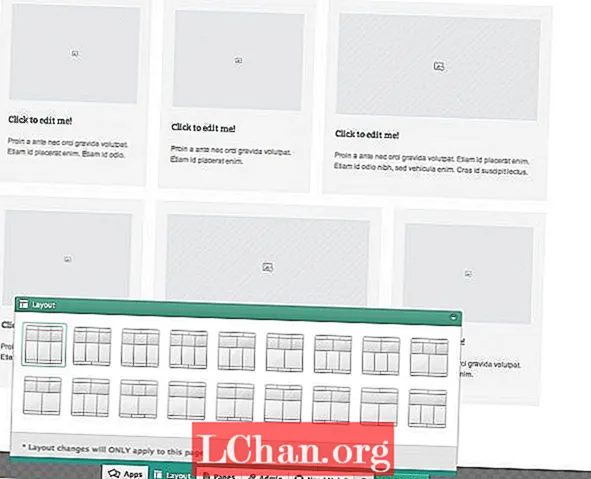
7. Codiqa
Preț: Gratuit / 10 USD / 30 USD lunar
Dezvoltarea unei UI mobile ar trebui să fie simplă, dar dacă încercați să codificați și să proiectați în același timp sau dacă sunteți un designer care lucrează cu un dezvoltator, poate deveni frustrant. Intrați în Codiqa.
Codiqa oferă o interfață simplă de glisare și plasare cu ajutorul căreia puteți prototipa interfețe mobile în câteva minute. UI-ul rezultat poate fi descărcat ca un html curat și frumos, cu toate seturile incluse, gata pentru a fi adăugate interacțiuni.
Este doar începutul procesului, dar în acest stadiu trebuie să fii agil și Codiqa ajută cu siguranță la asta.

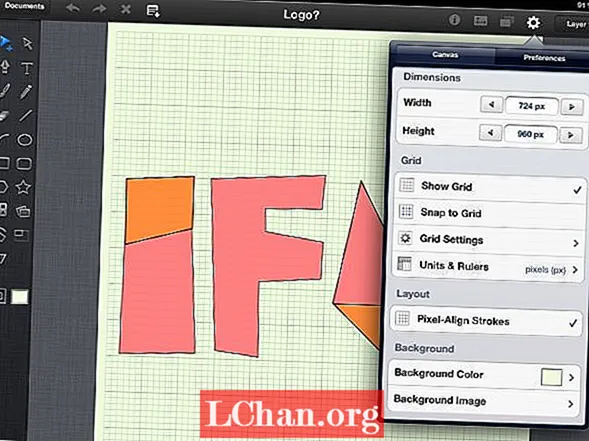
8. iDraw 1.3 pentru iPad
Preț: £5.99
Lucrul vectorial este piatra de temelie a unui design vizual bun, iar dacă doriți să lucrați pe tabletă și desktop, iDraw este exact ceea ce căutați.
Interfața tactilă nu este ideală pentru lucrul cu curbe bezier de precizie și așa mai departe, dar aduce o nouă dimensiune procesului, care favorizează un nou mod de lucru, care este mai rapid, mai puțin preocupat de detalii și mai mult despre venirea rapidă a unui soluţie.
Adăugarea de șabloane și componente iPhone / iPad face din acesta un sistem util de prototipare. Și conectarea cu Dropbox este utilă și în timp ce versiunea desktop OS X înseamnă că puteți atinge precizia într-o etapă ulterioară.

9. Breezi
Preț: TBC
Obținerea corectă a instrumentelor de dezvoltare vizuală este incredibil de dificilă, există atât de multe variabile care trebuie luate în considerare la crearea chiar și a unui site web relativ simplu, încât se simte rapid că modificați o farfurie de supă cu bețișoare. Breezi nu a rezolvat în totalitate această problemă, dar cu siguranță există lumină la capătul tunelului.
Unul dintre lucrurile care vă ajută este faptul că sunteți ghidat în sistem cu câteva videoclipuri rapide de prezentare generală și aveți întotdeauna asistență la îndemână odată ce începeți să jucați singur. În plus, „punctele de stil” care participă la componente sunt ușor de înțeles.
Breezi are o structură generală care poate fi asimilată rapid - este un produs interesant, cu siguranță. Și pentru designerii care se gândesc să lucreze online, merită să țineți cont.
Vezi și interviul nostru cu co-fondatorul Breezi, Chris Anderson.

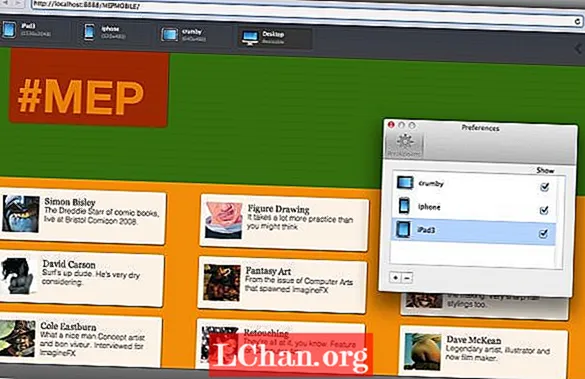
10. Aptus
Preț: £1.99
Între platforme, browsere și dimensiuni de ecran, proiectarea de site-uri receptive înseamnă verificarea lucrării într-un număr îngrozitor de mare de permutări. Aptus înseamnă că puteți face acest lucru offline, cu un singur clic. Merită prețul de admitere.
Configurați punctele de întrerupere alese folosind dimensiunea ecranului și agentul de utilizator, dacă doriți, apoi navigați la site-ul dvs. în dezvoltare. Ar putea fi online sau stocat local, nu contează. Apoi, doar apăsați butonul instantaneu și Aptus oferă un set de imagini de previzualizare a site-ului complet în folderul de imagini.
Evident, puteți răsfoi și opțiunile din aplicație, dar fotografiile colectate sunt cele care oferă linia de pumn.

Dacă ați întâlnit recent vreun instrument interesant care nu a făcut lista noastră, dar credeți că ar trebui să aibă acest lucru, vă rugăm să ne anunțați în comentarii. La fel, dacă ați creat un instrument pe care doriți să îl prezentăm în următoarea rundă, trimiteți-ne un e-mail!