![Identitati vizuale descifrate - [LIVE] EP.01 - Pastellini](https://i.ytimg.com/vi/ry-G3Hxk6KI/hqdefault.jpg)
Conţinut
- Semn de lene
- Cum se face bine
- Convențiile de denumire
- Colorează-ți straturile
- Structura și organizarea
- Ca aceasta? Citiți acestea!
În calitate de dezvoltator creativ, sunt deseori întrebat care este preferința mea pentru a primi reclame de la designerii mei. Personal, prefer să primesc un fișier stratificat, cu machete, în loc de imagini pre-tăiate. Aceasta este o alegere personală și înțeleg că nu este formatul preferat pentru toată lumea. De fapt, se pare că există o dezbatere în cadrul industriei cu privire la cea mai bună metodă de primire a creativității.
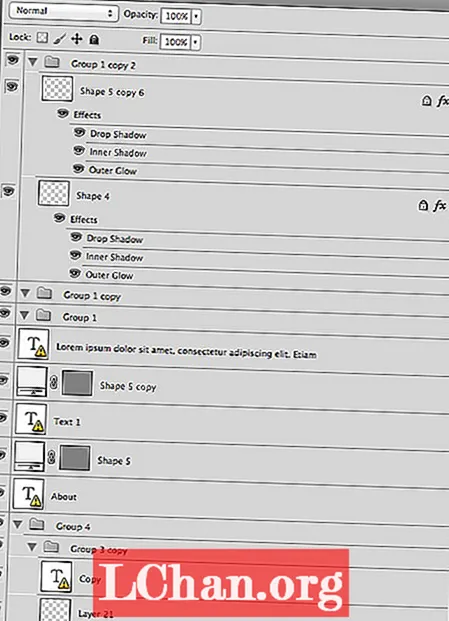
Cu toate acestea, indiferent de alegerea dvs. personală, cred că este imperativ ca designerii să construiască și să livreze fișiere curate. De prea multe ori mi s-a înmânat un fișier care arată similar cu cel de mai jos.

Este nevoie doar de un moment pentru a observa cât de slab construit și dezorganizat este acest fișier. Convenția de numire și gruparea este inexistentă.
Semn de lene
Este ca și cum designerul meu ar avea o relație intimă cu tastele sale de copiere și lipire. Utilizarea copiilor implicite, cum ar fi Grupul 1, Grupul 2 și copierea Formei 5, este inacceptabilă. De asemenea, lăsarea elementelor care nu mai sunt necesare, grupuri goale, de exemplu, este doar un semn de lene.
Sigur, putem lucra în aceste condiții, dar de ce ai vrea? Cu câteva modificări simple, designerii pot transforma un fișier dezordonat în ceva pe care oricine îl poate naviga cu ușurință.
Chiar dacă nu aveți intenția de a vă împărtăși munca cu alții, vă recomandăm să reveniți la unul dintre fișierele dvs. la o dată ulterioară. Imaginați-vă cât de multă confuzie puteți evita, urmând câteva reguli de bază.
Cum se face bine
Să începem cu gruparea. Dacă designul dvs. este prevăzut cu un antet și un subsol de bază, împreună cu unele secțiuni de conținut și navigare, grupurile dvs. (și numele acestora) ar trebui să coincidă între ele.
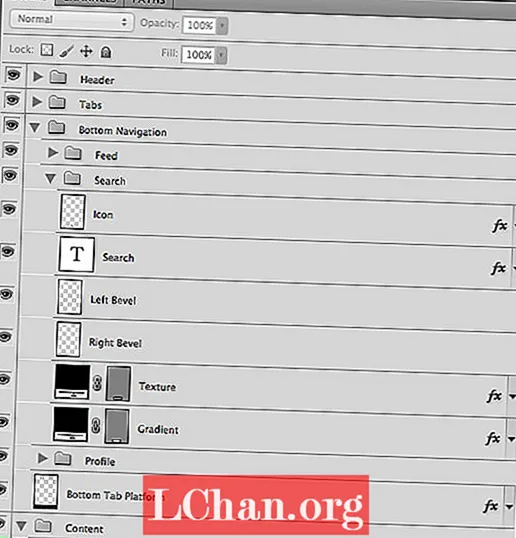
Uitați-vă la eșantionul de mai jos. Puteți vedea că designerul nostru sparg lucrurile pe baza designului general. El dă fiecărui grup un nume semnificativ și ține lucrurile laolaltă.

Făcând acest lucru, el creează un fișier structurat și organizat care ajută la identificarea componentelor cheie ale fiecărei secțiuni sau grupuri. Durează doar un moment, dar are potențialul de a economisi tone de timp.
Convențiile de denumire
Un alt aspect adesea trecut cu vederea, dar puternic al construcției stratului, este convențiile de numire.
Convențiile de numire pot parcurge un drum lung. Câteva minute vă ajută să creați un fișier incredibil de ușor de navigat. Amintiți-vă doar că atunci când veniți cu nume, simplu este adesea mai bun.
Denumiți straturile într-un mod consecvent și concis. Dacă adăugați un strat care se referă la conicul nivelului dvs., denumiți-l așa. Dacă aveți un element care este utilizat pentru platforma cu file de jos, de ce să nu îl numiți ca atare. Nu te complica!
Colorează-ți straturile
Un ultim punct pe care vreau să-l menționez este opțiunea de codare a culorilor straturilor. Deși acest lucru nu pare a fi un avantaj imens - și, desigur, unele proiecte nu vor necesita acest nivel de organizare - codarea culorilor poate juca un rol util.
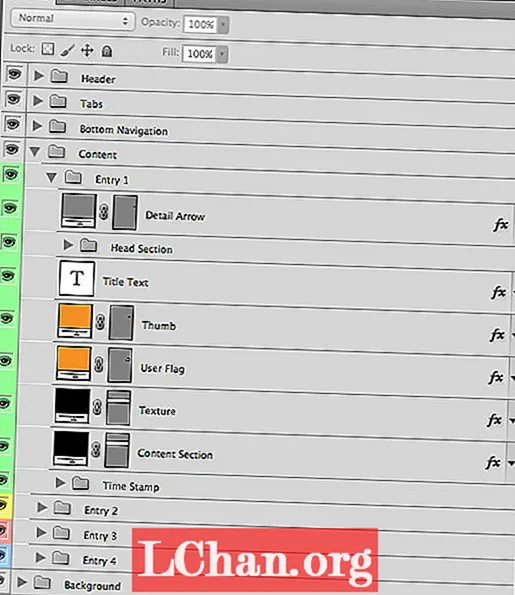
În exemplul de mai jos, designerul meu a folosit patru culori distincte pentru a ajuta la identificarea diferitelor elemente din acest fișier.

Când am făcut acest lucru pentru proiectul nostru, am putut vedea rapid legăturile dintre grupuri și conținutul lor datorită codificării culorilor.
Cu acest proiect specific, culorile în sine aveau sens și erau direct legate de design. Uneori, acest lucru nu este întotdeauna cazul, dar în orice caz, codarea culorilor este o modalitate excelentă de a scoate în evidență obiecte importante.
Structura și organizarea
După cum puteți vedea, există o serie de lucruri pe care le puteți face pentru ca fișierele dvs. să fie mai lizibile pentru dezvoltatori și alți designeri.
Luați în considerare timpul pe care îl petreceți dezvoltându-vă designul. Acum, gândiți-vă să petreceți doar un moment din acest timp în structurarea și organizarea straturilor.
Dezvoltatorul dvs. (și alți designeri din echipa dvs.) vă vor iubi pentru asta. Și să recunoaștem, în adâncul sufletului, vrem cu toții să fim iubiți ...
Cuvinte: Tammy Coron
Tammy Coron este un dezvoltator iOS, dezvoltator backend, dezvoltator web, scriitor și ilustrator. Ea blogează la Just Write Code.
Ca aceasta? Citiți acestea!
- 101 sfaturi, trucuri și remedieri Photoshop de încercat astăzi
- Cele mai bune fonturi web gratuite pentru designeri
- Exemple uimitoare de design experimental
Aveți vreo nebunie despre modul în care colegii își organizează munca? Împărtășiți-vă gândurile cu comunitatea în comentariile de mai jos!