
Conţinut
- Pasul 01
- Pasul 02
- Pasul 03
- Pasul 04
- Pasul 05
- Pasul 06
- Pasul 07
- Pasul 08
- Pasul 09
- Pasul 10
- Pasul 11
- Pasul 12
- Pasul 13
- Pasul 14
- Pasul 15
- Pasul 16
- I-a plăcut asta? Citiți acestea!
În calitate de designeri grafici, avem tendința de a respecta câteva reguli de aur: mesajul trebuie să fie clar, culorile trebuie să aibă o anumită armonie și textul trebuie să fie echilibrat și lizibil.
Dar uneori, pentru a crea ceva diferit sau ceva care iese în evidență, trebuie să luăm aceste reguli la limită, să le amestecăm sau chiar să le încălcăm. Despre acest tutorial este vorba. Pretindeți pentru o clipă că toate glifele și caracterele din cuvinte nu au fost create pentru text, ci au fost create pentru a ilustra.
Fiecare scrisoare este ca o pensulă foarte specială și unică - și aveți mii de ele. Uită-te la paleta de caractere din Illustrator și imaginează-ți câte posibilități îți pot oferi tipurile de caractere. Vom explora un alt mod de a scrie (sau un mod nou de a ilustra, în funcție de modul în care îl priviți). Așadar, fii pregătit să-ți dezgolești mintea și începe să te distrezi cu tipografia.
Pasul 01

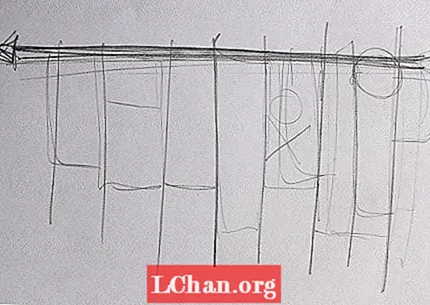
Când începeți un proiect de la zero, este întotdeauna util să reveniți la elementele de bază - așa că luați un creion și o hârtie goală și schițați câteva linii. Lucrul important aici este să descoperim axa noastră primară sau nucleul imaginii noastre finale. Nu trebuie să fie ultimul lucru, dar vă va da o idee.
Pasul 02

Mesajul este important, dar în acest caz modul în care arată este mai important pentru noi. Așadar, dacă aveți un citat preferat, folosiți-l sau pur și simplu accesați Google, tastați „Citatul zilei” și apăsați I'm Feeling Lucky. Aici am mers pur și simplu cu tradiționalul pangram „Vulpea brună și rapidă sare peste câinele leneș”.
Pasul 03

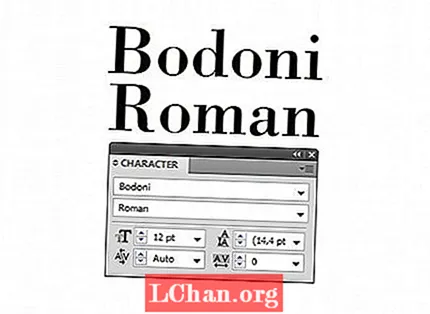
Alegerea fontului este una dintre cheile acestui tip de proiect. Fiecare tip de literă sau familie de fonturi are propria personalitate și vom profita din plin de acest lucru. Am ales clasicul Bodoni Roman pentru acest proiect special, deoarece are serife frumoase și tulpini puternice.
Pasul 04

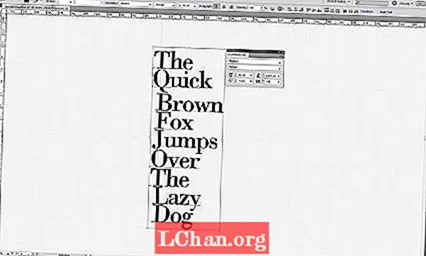
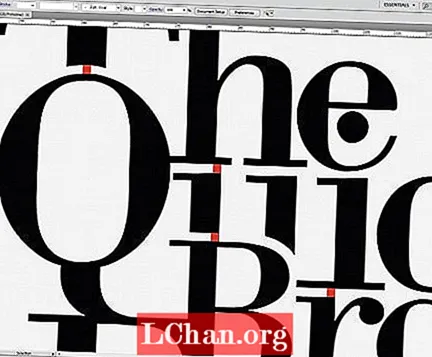
Suntem gata să începem să jucăm, așa că introduceți citatul dvs. în Illustrator. Este important să păstrăm fiecare cuvânt separat de restul. Începeți să construiți axa principală. Utilizați tulpinile literelor majuscule pentru a intensifica direcția aleasă și setați urmărirea la -50 în paleta Caracter.
Pasul 05

Începeți să umpleți spațiile albe dintre cuvinte. Acest lucru vă va oferi senzația unui bloc de text mai compact. Este important să țineți cont de forma totală a operei dvs. de artă și să încercați să faceți un echilibru între zonele alb-negru. În acest caz, va trebui să separăm J de „Salt” și D de „Câine” și să le aliniem la vârf pentru a le potrivi.
Pasul 06

Pentru a profita de serifuri trebuie să ne jucăm cu ligaturile dintre glife. După cum puteți vedea, folosesc descendentul Q pentru a se amesteca perfect cu F și, de asemenea, seriful F atinge și baza B. Toate aceste mișcări ne vor da senzația că cuvintele sunt care curg și că sunt poziționate în mod natural.
Pasul 07

Vom masca unele părți ale glifelor pentru a ne asigura că literele sunt încă recunoscute. Utilizați paleta Pathfinder. Apăsați Shift + Cmnd / Ctrl + F9 pentru a o afișa. Creați o formă rotundă folosind instrumentul Elipse (L) și puneți-o în fața glifului. Selectați ambele și apăsați pictograma Scădeți, ținând apăsată tasta Alt în timp ce faceți acest lucru. Acest lucru vă permite să îl editați ulterior făcând dublu clic pe el. Repetați acest pas de câte ori aveți nevoie.
Pasul 08

O altă mișcare bună este de a redimensiona unele dintre personaje, mai ales dacă simțiți că o anumită parte a textului trebuie să apară. De exemplu, am luat „bou” de „vulpe” și l-am mărit puțin, astfel încât să se potrivească mai bine între ambele cuvinte. Asigurați-vă că țineți apăsată tasta Shift, astfel încât să nu distorsionați glifele. Faceți același lucru cu „Brown”, micșorați-l pentru a se potrivi mai bine.
Pasul 09

Odată ce avem o compoziție bună, trebuie să începem să ajustăm spațiile dintre cuvinte și glifuri. Acest lucru va dura ceva timp, dar va asigura că totul este la locul său și echilibrat. Creați un pătrat cu instrumentul Rectangle (M) și începeți să potriviți golurile.
Pasul 10

E timpul să ne lustruim lucrările; am redimensionat și mascat și vom găsi o mulțime de noduri incorecte. Deci, măriți și cu Instrumentul Pen (P) începeți să scăpați de aceste noduri. Asigurați-vă că nu ștergeți un nod cheie sau nu deformați nimic.
Pasul 11

Am terminat în Illustrator - este timpul să dăm o scânteie designului nostru. Creați un nou document în Photoshop la 300 dpi, astfel încât să îl puteți imprima mai târziu. Mergeți la Illustrator, Selectați toate (Cmd / Ctrl + A) și apoi copiați. Reveniți la Photoshop și lipiți-l în.
Pasul 12

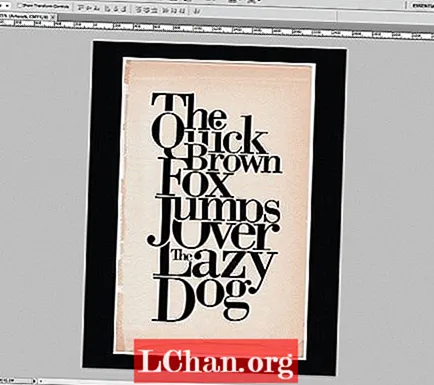
Vom folosi un fundal de hârtie în stil vintage pentru a face să arate bine. Puteți folosi orice textură doriți; Simt doar că acest tip de font serif funcționează foarte bine cu texturi vintage sau retro. Importați imaginea dvs. pe hârtie și puneți-o în spatele ilustrației lipite. Umpleți fundalul cu negru - puteți face acest lucru cu instrumentul Găleată de vopsea (G) și o culoare neagră.
Pasul 13

Pentru a obține acel aspect uzat de vârstă, trebuie să ne selectăm stratul compozit tipografic, să facem clic dreapta pe acesta și să mergem la Opțiuni de amestecare. În Opțiunile de amestecare începeți să jucați cu glisoarele Blend If: până când obțineți acel aspect murdar. Asigurați-vă că ați selectat canalul potrivit, care poate varia în funcție de culoarea stratului din spate - în acest caz am folosit canalul magenta.
Pasul 14

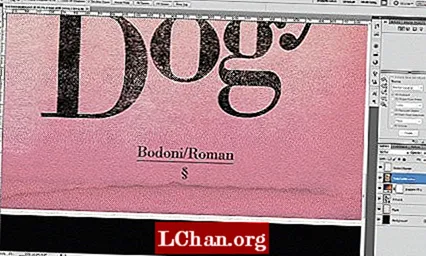
Următorul nostru pas este să creăm schema de culori finală pentru design. În paleta Layer, creați un nou strat de ajustare a gradientului de umplere. Din panoul presetărilor selectați Violet / Portocaliu sau orice combinație vi se potrivește. Apăsați OK și schimbați modul de transfer al stratului la Color Burn. Puneți-l în partea de sus și reduceți transparența la 50% dacă simțiți că pare prea saturat.
Pasul 15

Aproape acolo. Trebuie să îmbunătățim aspectul vintage. Pentru a face acest lucru, vom adăuga ceva zgomot. Mergeți la stratul superior din paleta Layer și apăsați Shift + Cmnd / Ctrl + Alt + E pentru a crea un nou strat fuzionat din toate straturile noastre. Cu acest nou strat selectat, accesați Filtru> Zgomot> Adăugați zgomot, setați-l la 10% și apăsați OK.
Pasul 16

Am terminat. Când lucrez la acest tip de proiect cu tipuri grozave precum Bodoni, îmi place să semnez opera de artă cu numele fontului de familie utilizat în proces - arată un anumit respect față de creatorul original.
Cuvinte: Emiliano Suárez
Un designer din Argentina, Emiliano Suárez iubește tipografia, fotografia, ilustrația și în special designul grafic în toate formele sale.
I-a plăcut asta? Citiți acestea!
- Descărcați cele mai bune fonturi gratuite
- Selecție gratuită de fonturi graffiti
- Fonturi de tatuaje gratuite pentru designeri
- Ghidul final pentru proiectarea celor mai bune logo-uri


