Conţinut
- 01. Matrix este un sistem
- 02. Dusurile din aprilie aduc flori de mai
- 03. Turul orașului 3D
- 04. Cristale ciudate
- 05. 1K Meteori
- 06. Nu-ți face griji, fii fericită!
- 07. Morfoză
- 08. Comanche
- 09. Floare
- 10. Furbee
- I-a plăcut asta? Citiți acestea!
În fiecare an, competiția JS1K solicită designerilor web să creeze o aplicație JavaScript minunată de cel mult 1k. Concursul a început ca o glumă, dar calitatea ridicată a înregistrărilor de-a lungul anilor a făcut ca acesta să devină o vitrină strălucitoare a exact ceea ce puteți face cu o mână de cod.
Iată 10 dintre candidaturile noastre preferate pentru competiția din acest an - dar mai sunt multe lucruri uimitoare de văzut: consultați lista completă pe site-ul JS1K. (Și dacă doriți să intrați, aveți încă timp; ultimul apel pentru înscrieri este miezul nopții duminica aceasta).
- Citiți toate articolele noastre JavaScript aici
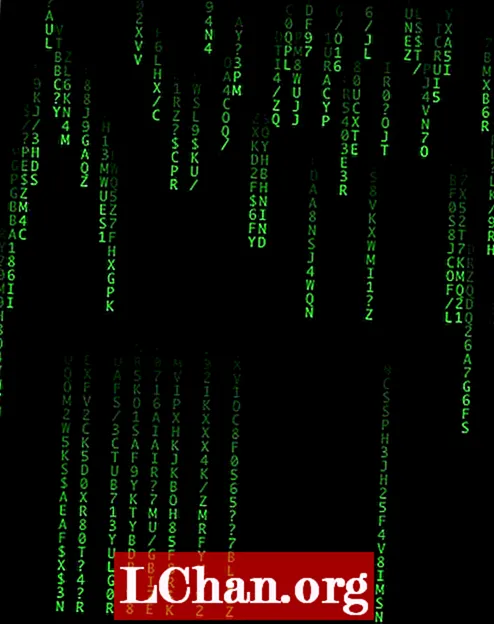
01. Matrix este un sistem

Cine nu ar primi un fior de la această demonstrație genială care reproduce celebra secvență „ploaie digitală” a Matrix folosind JavaScript minificat? A fost creat de Pedro Franceschi cu doar 956 de octeți de cod.
02. Dusurile din aprilie aduc flori de mai

Acest joc de tastare simplu, dar distractiv, bazat pe animații tip Spring, a fost creat de Abigail Cabunoc. Codul a fost comprimat cu Closure Compiler, apoi ulterior minificat, apoi JS Crush.
03. Turul orașului 3D

3D City Tour oferă exact ceea ce promite - o vedere de prima persoană a unui oraș insular de primăvară. Folosiți mouse-ul pentru a zbura deasupra orașului, a sări de pe acoperiș în acoperiș sau a conduce cu mașinile pe străzi. De asemenea, puteți lăsa pilotul automat să vă arate. Inclusiv clădiri, străzi, semne de circulație, mașini în mișcare, parcuri, o mare și multe altele, veți fi uimiți că Jani Ylikangas a reușit să creeze toate acestea în mai puțin de 1k.
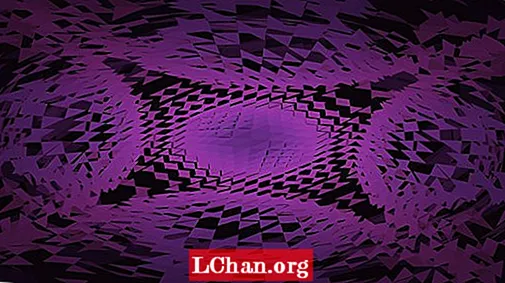
04. Cristale ciudate

Această uimitoare animație 3D de Philippe Deschaseaux vă duce într-o călătorie ciudată printr-o mină subterană. „Minerii au încetat să mai lucreze”, se arată în descriere. "Le este frică. Totul pare să provină din acele cristale ciudate pe care unii le-au văzut. Fii răbdător și cu puțin noroc, îi vei vedea."
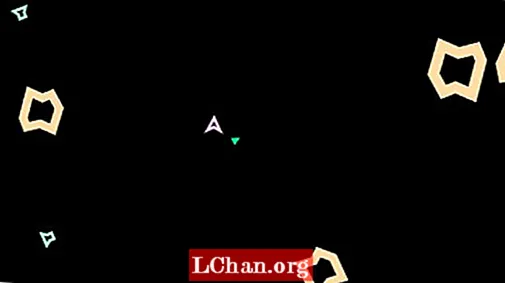
05. 1K Meteori

Suntem fraieri pentru jocurile vechi de la Creative Bloq, așa că ne place acest tribut Asteroizi de la Oscar Toledo G. Acesta rulează la 30 de cadre pe secundă pe majoritatea mașinilor, fiecare joc este unic și, după cum explică creatorul, oferă „un mult realism, deoarece nu există sunete în spațiu ".
06. Nu-ți face griji, fii fericită!

Această animație pseudo-3D cu auto-rulare prezintă o albină ocupată care zboară în stânga și în dreapta, iarbă proaspătă și animată care se clatină cu adâncime, flori frumoase și o cameră care se mișcă în toate direcțiile (stânga, dreapta, sus, jos și înainte) pentru divertismentul dvs. . Creat de Manuel Rülke, codul a fost minimizat folosind Closure Compiler, optimizat în continuare cu mâna și apoi zdrobit cu JS Crush.
07. Morfoză

Această rețea interactivă 3D este ceva cu care trebuie să te joci. Creat de Benjamin Bill Planche, demo-ul folosește algoritmul Painter pentru a reda rețeaua 3D. După proiectarea fiecărei fețe pe sistemul de coordonate definit de cameră, acestea sunt sortate prin scăderea adâncimii pentru a obține ordinea de pictură. Forma afișată este rezultatul unei întregi haotice între două ochiuri pre-generate, un cub și o sferă. Pentru a obține o întrepătrundere ușoară a fețelor, geometria sferei este creată prin cartografierea fiecărui vârf al cubului (metoda de cartografiere a cubului).
08. Comanche

Acest tribut adus jocului de simulare elicopter Comanche: Maximum Overkill vă permite să utilizați săgeți pentru a controla pitch and roll (altitudinea este pe pilot automat). Cerul se schimbă de la zi la noapte, iar jocul rulează la 25 FPS pe un computer de nivel mediu. Proiectat de Siorki, codul Packer a fost dezvoltat atât din First Crush, cât și din JS Crush.
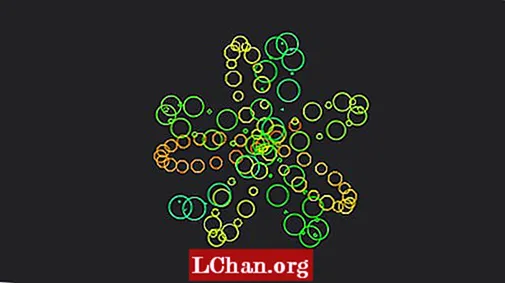
09. Floare

Modul în care aceste cercuri ondulate, care se rotesc, se formează într-o formă de floare rotativă este pur și simplu frumos și trebuie văzut ca fiind crezut. A fost creat de Cheeseum în doar 960 de octeți.
10. Furbee

Aici Roman Cortes depășește cu adevărat limitele a ceea ce este posibil sub 1k cu o pânză 2D și hardware de înaltă calitate. Această animație colorată are redare de blană, aripi cu estompare de mișcare artistică și un cloudscape 3D. Pentru a vă bucura pe deplin de acesta, este necesar să fie urmărit pe un computer foarte puternic cu Chrome. (Într-o altă intrare, Furbee, ieși cât mai repede din acel tunel!, Cortes și-a amestecat Furbee cu intrarea lui Deschaseaux - numărul 2 pe lista noastră - și asta este și incredibil.)
I-a plăcut asta? Citiți acestea!
- Cum să creați o aplicație
- Cele mai bune filme 3D din 2013
- Descoperiți ce urmează pentru Realitatea Augmentată
Ați văzut o creație JavaScript uimitoare în 1k sau mai puțin? Spuneți-ne în comentarii!