Conţinut
- 01. Adobe XD
- 02. Font Flame
- 03. Foto de afinitate
- 05. Lingo
- 07. Fundația pentru e-mailuri 2
- 09. Bez
- 10. OpenToonz
În sine, niciun instrument nu vă poate face creativ. Dar unele vă pot ajuta pe parcurs, oferindu-vă o explozie de inspirație, o creștere la îndemână a productivității sau chiar un mod cu totul nou de a vă organiza procesul creativ. În această postare, vă adunăm câteva dintre instrumentele noastre creative preferate care ar trebui să vă ajute, indiferent dacă lucrați în design grafic, tipografie, artă digitală, 3D, VFX, web design, ilustrație, artă sau alte profesii creative.
Vrei inspirație tipografică? Verificați aceste perechi de fonturi perfecte.
01. Adobe XD

Îți place să creezi machete de site-uri web și prototipuri UX în Photoshop? Nici noi. Acesta este motivul pentru care Adobe a creat Adobe XD, aka Adobe Experience Design.
Practic, răspunsul Adobe la Sketch, Adobe XD vă permite să creați, să testați și să partajați machete într-o interfață ușor de utilizat și integrată cu grijă cu celelalte aplicații Adobe Creative Cloud, atât pentru importul de active, cât și pentru exportul machetelor. Și cu o mulțime de concurență pe această piață, Adobe nu a lăsat nimic la voia întâmplării: chiar a gândit-o.
Există planșe pentru iPhone și iPad, precum și în dimensiuni personalizate; kituri UI încorporate pentru iOS și Android; un instrument de grilă repetată pentru adăugarea listelor de elemente repetate; o opțiune de mascare pentru inserarea rapidă a imaginii; un mod interactiv de prototip, care vă permite să conectați diferite planșe de artă împreună pentru a imita o experiență a utilizatorului și instrumente pentru partajarea și obținerea de feedback cu privire la machetele dvs. Activele de la Adobe XD pot fi exportate atât în aplicații Adobe, cât și în instrumente de creare a aplicațiilor de la terți.
Pentru mai multe informații, aruncați o privire la recenzia noastră Adobe XD CC (2017 beta).
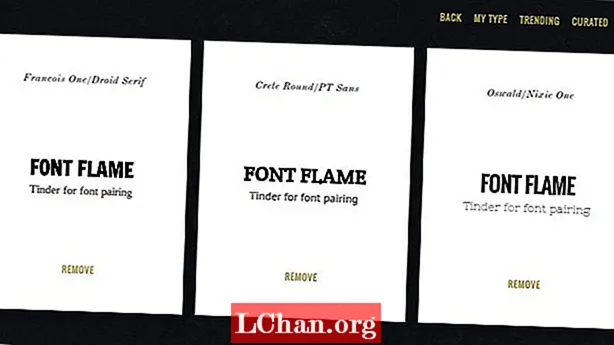
02. Font Flame

Font Flame se numește Tinder pentru asocierea fonturilor. Da într-adevăr. În același mod în care aplicația de întâlniri își propune să creeze împerecheri umane, acest mic instrument inteligent vă ajută să veniți cu împerecheri originale de fonturi pentru a vă aduce designul la viață.
- 5 utilizări creative pentru fonturi la care poate nu v-ați gândit
Creat de Jan Wennesland, Font Flames atrage fonturi din Biblioteca de fonturi Google și le pune în perechi aleatorii la care nu vă așteptați. Alegeți-le pe care le „iubiți” și „le urâți”, iar prima va fi pusă deoparte pentru a le revizita mai târziu.
În cel mai bun caz, ați putea descoperi un meci tipografic realizat în ceruri care vă va face să cânte designul. În cel mai rău caz, este un mod minunat de a vă relaxa într-o călătorie lungă cu trenul. Suntem încântați să aflăm ce caracteristici noi pot include Font Flame 2.0 - fiți la curent cu actualizările.
03. Foto de afinitate

Dispozitivele VR accesibile, cum ar fi Oculus Rift și Google Cardboard, îi determină pe creativi să întrebe dacă VR este viitorul designului. Intrați în Mozilla, care este hotărât să aducă realitatea virtuală pe web-ul deschis. Așadar, a lansat acest set de instrumente grozav, care le permite dezvoltatorilor web să creeze cu ușurință experiențe VR care rulează pe orice browser compatibil Web GL.
Resursele includ un WebVR Boilerplate pentru a vă ajuta să începeți și A-Frame, un cadru pentru crearea unor lumi VR noi și imaginative pe care utilizatorii dvs. să le exploreze. Așa cum v-ați aștepta de la Mozilla, totul este foarte bine explicat și complet gratuit.
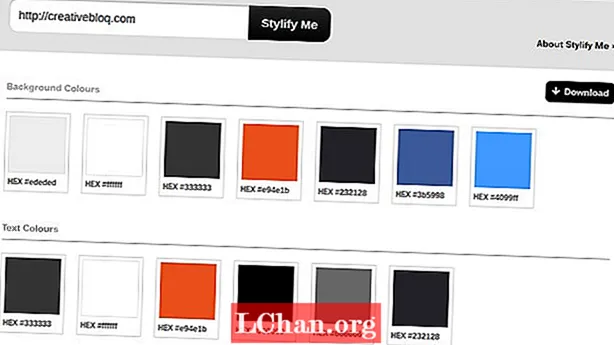
05. Lingo

Dacă vedeți un font care vă place pe un site web, dar nu știți ce este, există un instrument grozav despre care probabil știți, numit WhatTheFont. Dar ceea ce poate nu ați auzit este de Stylify Me, care face exact același lucru cu culorile de fundal, culorile textului, dimensiunile imaginii și tipografia - nu doar fontul, ci și stilul, dimensiunea, poziția și culoarea.
Pe scurt, Stylify Me oferă tot ce aveți nevoie pentru a proiecta înapoi ghidul de stil de design al unui site web.
Dacă vă place aspectul unui site, atunci tot ce trebuie să faceți este să introduceți adresa URL în meniul de căutare din partea de sus și puteți vedea toate detaliile de proiectare, inclusiv valorile HEX exacte ale culorilor. Puteți chiar să descărcați toate informațiile în format PDF.
07. Fundația pentru e-mailuri 2

Google știe un lucru sau două despre web, așa că atunci când lansează un instrument web, probabil că merită să-l verifici - mai ales când este gratuit. Resizer își propune să ajute designerii să creeze machete receptive și este un exemplu excelent de idee simplă, implementată inteligent.
Pentru a-l utiliza, lipiți doar adresa URL a unei pagini web în bara de căutare, iar Resizer vă va arăta cum arată acea pagină într-o serie de machete. Acest lucru ar trebui să vă ajute să aflați ce modele de aspect vor arăta cel mai bine pentru diferite dimensiuni de ecran.
De mult timp, unde să plasezi puncte de întrerupere responsive într-un design a fost privit mai mult ca o știință decât ca o artă. Acest instrument protejează echilibrul și vă oferă o modalitate de a combina matematica cu ochiul dvs. de design și de a oferi o experiență vizuală de neegalat utilizatorilor dvs. cu dispozitive multiple.
09. Bez

Ai un iPad Pro? Simțiți că programul dvs. actual de desen nu valorifică la maximum capacitățile sale? Bez este un nou puternic editor de grafică vectorială care își propune să faciliteze crearea de artă frumoasă și precisă pe tableta Apple.
Cu suport complet pentru Slide Over, Split View, Smart Keyboard și Apple Pencil, Bez se adresează în mod clar profesioniștilor care proiectează ilustrații de înaltă calitate.
Este gratuit să încercați, în timp ce o singură achiziție în aplicație „Deblocați totul” permite toate caracteristicile premium, inclusiv operațiile de formă booleană, cum ar fi combinarea, scăderea, intersecția și excluderea și panoramarea și zoomul de 4.096% pentru editări mai precise.
10. OpenToonz
Software-ul de animație folosit pentru a crea filme Studio Ghibli, precum și emisiuni TV precum Futurama și Steven Universe, Toonz a existat de ceva vreme. În 2016 a devenit open source, lansat ca descărcare gratuită sub numele OpenToonz.
Așa cum v-ați aștepta, acest software puternic de animație de producție 2D este de top din clasă și extrem de flexibil - capabil să funcționeze atât cu animație tradițională, desenată manual, cât și cu animație pur digitală. Și pentru că este open source, puteți modifica codul și îl puteți dezvolta într-un mod care vi se potrivește.