Conţinut
Fie că lucrați ca ilustrator sau designer grafic, dezvoltator web sau modelator 3D, sunt lansate tot timpul noi instrumente de design, multe dintre ele gratuite.
Dar, dacă telefonul, tableta și computerul desktop devin prea aglomerate cu noile aplicații, rețineți că, din ce în ce mai multe, cele mai puternice instrumente noi sunt de fapt bazate pe browser.
În această postare vă prezentăm câteva dintre cele mai bune pe care le-am întâlnit în 2016 până acum. Dar dacă am reușit să ne dorim de preferatul dvs., vă rugăm să ne anunțați în comentariile de mai jos!
01. Gravit

De la dispariția Adobe Fireworks, instrumentele pentru crearea de ilustrații vectoriale și design-uri UI s-au înmulțit, cu Sketch și Affinity Designer printre cei care luptă pentru atenția designerilor. Cu ambele aplicații, în prezent numai pentru Mac, câmpul rămâne larg deschis. Și acum există o nouă aplicație, Gravit, care oferă acest tip de funcționalitate chiar în browserul web.
Gravit are un set de funcții surprinzător de complet, inclusiv forme automate, filtre live și moduri de editare a căilor și, cel mai bine, este gratuit. Mai mult decât atât, lucrul în browser înseamnă că proiectele dvs. de design vor rămâne întotdeauna sincronizate - deși aspectul invers este că nu vă folosește prea mult atunci când nu există Wi-Fi sau 3G disponibile.
02. Boxy SVG

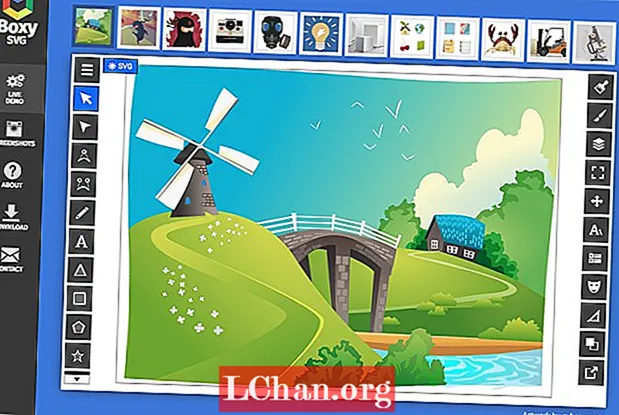
Boxy SVG este un alt editor gratuit de grafică vectorială care își propune să ofere o alternativă la Illustrator și Sketch. Creat pentru browserele Chrome, vă permite să deschideți și să salvați fișiere SVG și SVGZ și să importați și să exportați fișiere JPEG și PNG.
Boxy SVG vine cu peste 100 de comenzi cu comenzi rapide de la tastatură configurabile, vă permite să importați bitmap-uri și Google Fonts și face grupuri, transformări și căi. Și la fel ca Gravit, este complet gratuit.
- 6 modele fabuloase pentru piețele fermierilor
03. Figma

Figma își propune să devină nimic mai puțin decât o alternativă bazată pe browser la software-ul desktop Adobe. (Notă: în ciuda numelui, software-ul Adobe Creative Cloud nu se bazează pe deplin în cloud; trebuie totuși să îl descărcați pe computer). Figma se concentrează ferm pe colaborarea bazată pe echipe, iar producătorii speră că va deveni un „Github pentru designeri”, permițând comunității să partajeze activele de proiectare în același mod în care programatorii își partajează codul.
Totuși, este foarte timpuriu pentru Figma, care nu a fost încă lansat pe deplin. Cu toate acestea, vă puteți înscrie pentru a vă rezerva locul în Preview Release (în esență o versiune bazată pe browser a Photoshop), în timp ce setul complet de funcții este așteptat la sfârșitul acestui an.
04. Generator de gradient unic

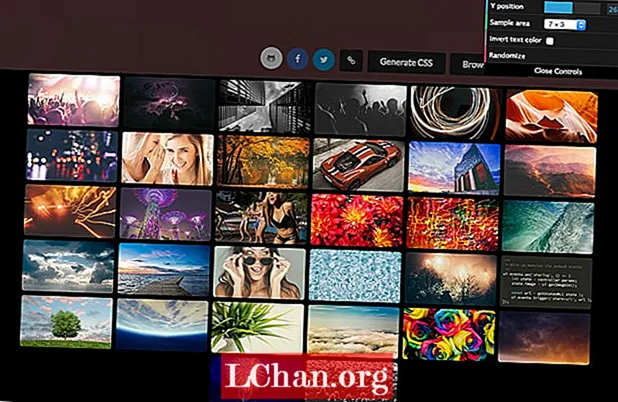
Acest instrument bazat pe browser vă ajută să faceți ceva foarte specific: generați imagini frumoase de fundal neclare pe care le puteți utiliza în orice proiect. Practic, este o imagine stoc, extrage o suprafață foarte mică, o scalează până la 100%, apoi folosește un algoritm de netezire a imaginii pentru a crea un fundal neclar și rece.
Pentru a utiliza aceasta ca imagine inline în fundalul oricărui element HTML, trebuie doar să faceți clic pe butonul Generați CSS și sunteți gata de plecare. Rețineți că imaginile utilizate sunt toate imagini de stoc din domeniul public, deci nu există griji cu privire la drepturile de autor.
05. Model

În acest moment, una dintre cele mai mari probleme în designul web este greutatea paginilor, care are un efect uriaș asupra conversiei, păstrării, SEO și, bineînțeles, cât de frustrat devine utilizatorii dvs. când au conexiuni lente. Iată acum un mod rapid și ușor de a urmări greutatea paginii site-ului dvs. web.
Instalați această extensie de browser și veți vedea o pictogramă de gogoasă lângă bara de adrese. De fiecare dată când îl atingeți, acesta va calcula un „buget de performanță” pe baza filei care este deschisă în prezent în browserul dvs. De asemenea, puteți configura comparații pe baza concurenților sau a oricărui număr cu care veniți. Browser Calories este disponibil ca extensie de browser pentru Chrome, Firefox și Opera.
07. Vectar

Vrei să intri în 3D? Vectary este un instrument bazat pe browser care își propune să faciliteze atât creatorilor începători, cât și celor cu experiență crearea de modele 3D. Puteți crea design-urile dvs. în interiorul utilizatorului browserului web utilizând o serie de glisoare și instrumente standard de modelare și acestea sunt salvate automat în cloud, permițând accesul și partajarea ușoară. Vectary nu a avut încă o versiune completă, dar vă puteți înscrie pe site pentru a accesa versiunea beta închisă.